用法:在bas动画持续时间后插入贝塞尔曲线
作用:适当的速度曲线能让文本移动更加平滑
使用例子如下
def text t {
content = "干杯"
fontSize = 5%
x = 10%
y = 50%
}
set t{
x = 90%
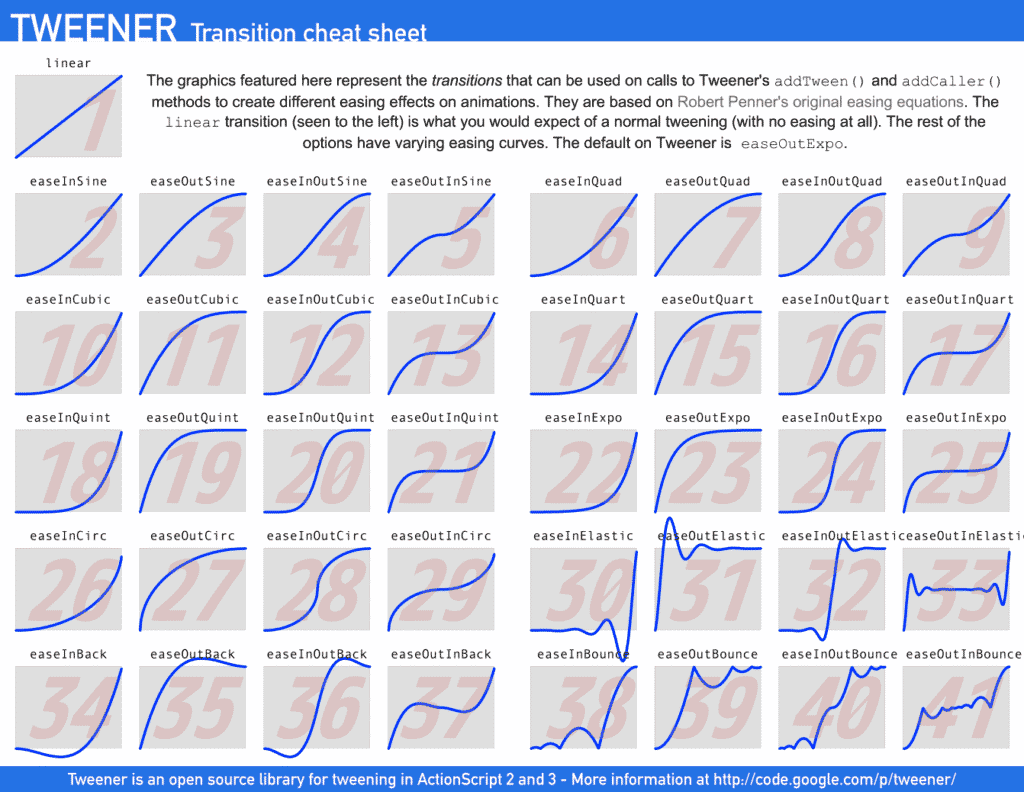
}1s,"cubic-bezier(0.19,1,0.22,1)"个人最常用的easing22(渐出)和easing23(渐入)
easing22:
cubic-bezier(0.95,0.05,0.795,0.035)
easing23:
cubic-bezier(0.19,1,0.22,1)
ease : cubic-bezier(0.25,0.1,0.25,1)
easeIn : cubic-bezier(0.42,0,1,1)
easeOut : cubic-bezier(0,0,0.58,1)
easeInOut : cubic-bezier(0.42,0,0.58,1)
1 linear : cubic-bezier(0,0,1,1)
2 easeInSine : cubic-bezier(0.47,0,0.745,0.715)
3 easeOutSine : cubic-bezier(0.39,0.575,0.565,1)
4 easeInOutSine : cubic-bezier(0.445,0.05,0.55,0.95)
7 easeInQuad : cubic-bezier(0.55,0.085,0.68,0.53)
8 easeOutQuad : cubic-bezier(0.25,0.46,0.45,0.94)
9 easeInOutQuad : cubic-bezier(0.455,0.03,0.515,0.955)
10 easeInCubic : cubic-bezier(0.55,0.055,0.675,0.19)
11 easeOutCubic : cubic-bezier(0.215,0.61,0.355,1)
12 easeInOutCubic : cubic-bezier(0.645,0.045,0.355,1)
14 easeInQuart : cubic-bezier(0.895,0.03,0.685,0.22)
15 easeOutQuart : cubic-bezier(0.165,0.84,0.44,1)
16 easeInOutQuart : cubic-bezier(0.77,0,0.175,1)
18 easeInQuint : cubic-bezier(0.755,0.05,0.855,0.06)
19 easeOutQuint : cubic-bezier(0.23,1,0.32,1)
20 easeInOutQuint : cubic-bezier(0.86,0,0.07,1)
22 easeInExpo : cubic-bezier(0.95,0.05,0.795,0.035)
23 easeOutExpo : cubic-bezier(0.19,1,0.22,1)
24 easeInOutExpo : cubic-bezier(1,0,0,1)
26 easeInCirc : cubic-bezier(0.6,0.04,0.98,0.335)
27 easeOutCirc : cubic-bezier(0.075,0.82,0.165,1)
28 easeInOutCirc : cubic-bezier(0.785,0.135,0.15,0.86)
34 easeInBack : cubic-bezier(0.6,-0.28,0.735,0.045)
35 easeOutBack : cubic-bezier(0.175,0.885,0.32,1.275)
36 easeInOutBack : cubic-bezier(0.68,-0.55,0.265,1.55)