2022年年初,偶然刷到了大风的《金银》,进而了解了平顶山少年的事情,当时就义愤填膺头一热去群里的红蓝在线表里报名做《金银》准备怒冲一波话题,结果黑屏视频都还没做,全网的《金银》就化为瓶中脓水了,顾虑这样的风向就算做了金银也留不下来,就想干脆顺着这次报名拿之前一直在听的屁股肉上的《WATER》来做个巨炫的特效秀一波,后来仔细分析了一下歌曲构成,感觉随便一个比较完整的片段所截取的时长需要的工作量都超过了两三个星期能做出的弹幕时长,无论如何也做不完,于是准备干脆摆烂鸽了这次红蓝。然而春节时突然收到板板的私聊说10秒钟的作品都可以投,作品要求只有一个字「帅」,既然这样我也决定趁着春节假期燃烧一把,整个之前一直想整的活,最后就有了这次红蓝的人头小动画。
用bas弹幕的svg拼出人体各个活动部位从而像皮影一样做出人物活动的效果,我在看见2020年5月6日S佬在我鹅妈妈那个坑的评论,告诉我通过parent让svg移动的原理后就一直想这样做了。(可怜我鹅妈妈里的svg缩放还全是用程序生成的逐帧动画)后来参加蓝白4时,原本想用这种思路复原动画中马莱宣战前的投影动画和地鸣巨人灭世场景的,但当初还是低估了做bas动画的难度,对parent嵌套关系使用不熟练以及大量的抠图分割、锚点调整、旋转移动参数修改等再加上巨人的烂尾完全燃尽了我的制作热情,最后只虎头蛇尾摆烂了一个滚动字幕。这次红蓝2选曲时,偶然注意到自己歌单里《嘘月》的词可以映射到我很喜欢的漫画《葬送的芙莉莲》中女主的身上,就决定趁这次机会做一个有人物动画的弹幕作品。
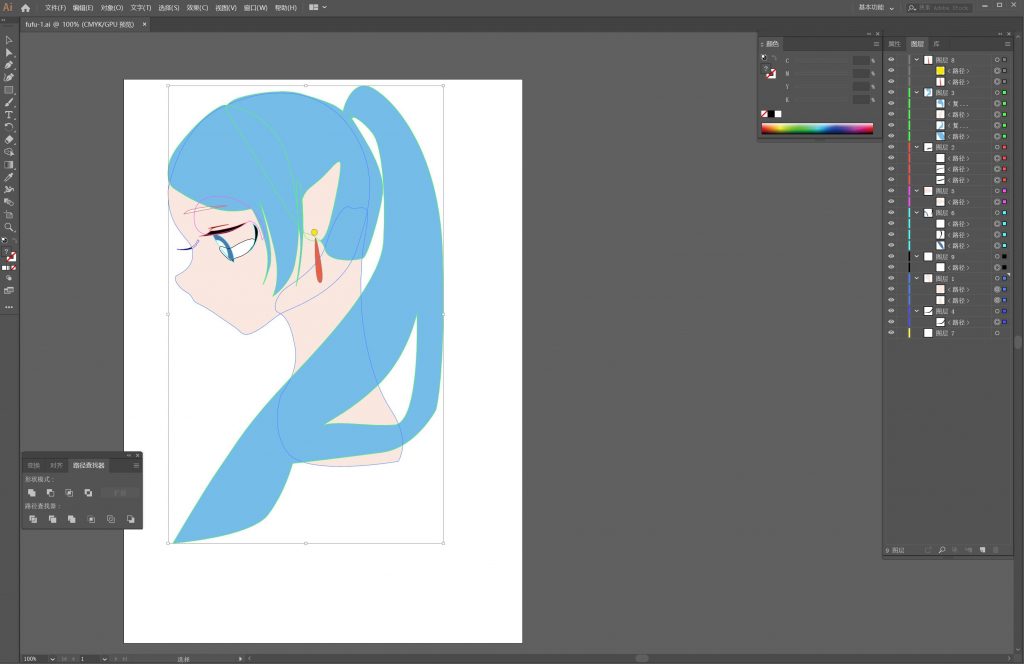
其它的说的也够多了,接下来就介绍一下红蓝2《嘘月》半成品稿件里我自认作品中最大的亮点——人物动画的制作原理吧。相信很多bas大佬一眼就看出来了,弹幕中出现的svg人物不仅仅被按照颜色划分了几个图层,还根据活动规律被分成了数个结构件,比如眼皮、睫毛、马尾、耳坠,而且头和颈部也都互相独立。实际上,这些svg是我是用illustrator分图层绘制的,共计17个部件,脸部原型参考了@药用乙烯 的手书视频BV1uS4y157r6中的角色,而发型、装饰等参考了漫画中芙莉莲的设定,图示如下:

在有了分块svg后,就要根据运动原理设定svg的锚点了。由于大部分部件都是连接在主体身上的,因此部件的运动可以看成在部件围绕与主体的一个连接点的旋转与该连接点随主体运动的叠加运动。为了便于动画的制作,将部件锚点的位置设定为部件在主体上的连接点即可在制作动画时将部件的动作简化为只需改变rotateZ的纯旋转运动,就算需要平移也不会加入太过复杂的xy变化。而确定该锚点位置的方法,则是在部件弹幕设置好父弹幕,且该父弹幕没有设置下一层parent的情况下,将部件父弹幕坐标设为x=50%,y=50%,同时制作一个独立的x=50%,y=50%,且锚点已设为正中心的”+”弹幕,将两个弹幕同时显示,此时”+”的位置就是屏幕正中心,且”+”的中心就是部件父弹幕的锚点位置。此时通过调整部件父弹幕的anchor属性,即可将锚点调整到所需的位置。
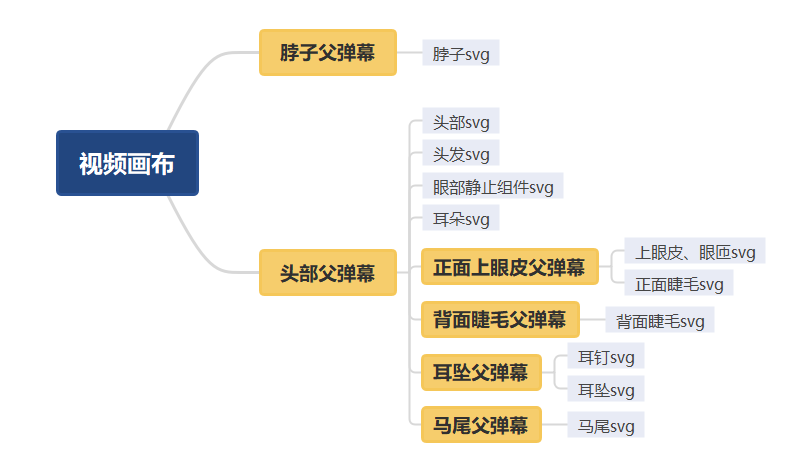
设定好锚点后,就是按照parent关系设定部件在主体上的位置,这个人物弹幕中的parent关系为:脖子组件设置独立的父弹幕;人头、耳朵、眉毛、眼睛下半部分无变化的组件、非马尾部分的头发共用同一个parent弹幕,将该弹幕称之为头部父弹幕,该头部父弹幕同样不设置parent;而剩下的上眼皮套件、耳坠、马尾则各自拥有一个对应的父弹幕,而他们的父弹幕共同将头部父弹幕作为parent。 类似的,后面放到头顶的花环弹幕自己有独立的父弹幕,而该父弹幕的parent是头部父弹幕,因此花环在定位到头顶固定位置后便可随人头一起移动了。 (parent关系图中未添加花环弹幕)

最后就是在制作动作效果时,脖子父弹幕和头部父弹幕进行同步但相互独立的平移运动,头部父弹幕做绕头颈连接点(头部的锚点)的旋转运动实现抬头低头,上眼皮围绕上眼皮右侧的一个点做旋转运动实现睁眼闭眼,耳坠、马尾各自绕与头部的连接点做旋转运动以实现抬头低头时重力作用下的吊坠感。经过仔细调整各运动的贝塞尔曲线和旋转角度,最终实现的就是作品中的效果。
总结一下,制作svg动画时只要时刻记住“svg的动画就是他直属父弹幕的动画”这一句话就好了,就像我在鹅妈妈视频下回复S佬的那样,parent大大提升了bas弹幕的可能性,毕竟——图片,能动,那不就是动画吗(doge)




